如何使用WordPress里面的Breakdance页面编辑器插件?2024年最新教程
在2024年,WordPress仍然是全球最受欢迎的内容管理系统(CMS),而页面编辑器工具的不断进化使得网站设计变得更加简单和灵活。Breakdance页面编辑器作为一款新兴的工具,凭借其直观的用户界面和强大的功能,已经逐渐成为许多WordPress用户的首选。本文将为您提供一份详细的Breakdance使用教程,涵盖安装、布局设计、模块添加、SEO优化等多个方面,通过实际案例帮助您掌握如何利用Breakdance创建出色的网站页面。

1. 什么是Breakdance页面编辑器?
Breakdance是一款专为WordPress设计的可视化页面编辑器插件。它允许用户通过拖放组件、模块和布局元素,快速构建美观而功能丰富的网页,而无需编写代码。不同于传统的HTML和CSS编码方式,Breakdance提供了一个直观且用户友好的界面,即使是没有编程经验的用户,也能轻松设计出专业水准的页面。
Breakdance的设计理念是简化复杂的网页设计流程,让用户能够更加专注于内容和用户体验。它内置了多种预设模板、模块和布局选项,能够满足从简单博客到复杂企业网站的多种需求。
核心特点:
拖放界面:无需编码,轻松拖放即可完成布局设计。
丰富的模块库:包括文本、图像、按钮、表单、轮播图、视频等多种模块。
高度可定制:支持自定义CSS和JavaScript,适合高级用户进行深入定制。
响应式设计:内置响应式布局选项,确保网站在各种设备上都能良好展示。
2. 安装和激活Breakdance
使用Breakdance的第一步是将其安装到您的WordPress站点中。以下是具体步骤:
登录到WordPress后台:输入您的管理账号和密码,登录到WordPress后台管理界面。
导航到插件安装页面:在左侧菜单中,选择“插件” > “安装插件”。
搜索Breakdance插件:在右上角的搜索框中输入“Breakdance”,点击搜索按钮。
安装插件:找到Breakdance插件后,点击“现在安装”按钮。
激活插件:安装完成后,点击“激活”按钮。激活插件后,您将在WordPress后台左侧菜单中看到一个新的“Breakdance”选项。
注意事项:确保您的WordPress版本是最新的,并且您的主题兼容Breakdance,以确保插件能够顺利运行。
3. Breakdance的界面概述
在成功安装和激活Breakdance插件后,您将进入一个全新的编辑界面。理解这个界面是成功使用Breakdance的关键。
主要界面元素:
左侧面板:这个面板包含了所有的模块、布局选项和设置。您可以在这里选择不同的模块,如文本框、按钮、图像等,直接拖放到页面中。
工作区(Canvas):这是页面设计的核心区域,您所做的每一个更改都会在这里实时显示。工作区采用所见即所得(WYSIWYG)的设计模式,让您可以直接看到页面的最终效果。
顶部工具栏:顶部工具栏提供了撤销/重做、保存、预览等常用功能。您还可以在这里切换不同设备视图,查看页面在桌面、平板和手机上的展示效果。
右侧面板:右侧面板用于模块的具体设置和样式调整。当您选中一个模块后,右侧面板会显示与该模块相关的所有可调整选项,如颜色、字体、边距等。
界面操作:通过点击、拖放和调节各个面板中的选项,您可以轻松地在页面上布局元素并调整其外观。
4. 如何创建一个新的页面
创建新页面是使用Breakdance的第一步。无论您是想构建一个首页、关于我们页面,还是一个产品展示页,过程都非常直观。
步骤一:创建新页面
进入页面管理:在WordPress后台,点击左侧菜单中的“页面” > “添加新页面”。
输入页面标题:为您的页面命名(例如“公司主页”)。
切换到Breakdance编辑器:点击“使用Breakdance编辑”按钮,页面将自动切换到Breakdance编辑模式。
步骤二:选择布局模板或从头开始
使用预设模板:Breakdance提供了多种预设模板,可以根据您的需求选择一个模板进行快速设计。点击“模板库”,选择适合的模板,然后开始编辑。
从空白页面开始:如果您想完全自定义页面,从空白开始设计,可以选择“空白页面”选项。然后通过添加模块和布局,逐步构建页面。
示例场景:创建公司主页
头部区域:添加一个“行”模块,选择两栏布局。左侧放置公司LOGO,右侧放置导航菜单。
主视觉区:在头部下方添加“英雄”模块,包含一个吸引眼球的标题、子标题以及一个CTA(行动呼吁)按钮。背景可以使用公司特色的高清图片。
服务展示区:使用“列”模块,展示公司的核心服务。每个服务项目可以配备一个图标和简短描述,帮助用户快速了解。
客户评价区:通过添加“轮播”模块,展示客户的满意评价,为潜在客户增加信任感。
页脚区域:使用“行”模块,包含公司联系信息、社交媒体链接、版权声明等内容。
5. 使用Breakdance的布局功能
布局是网页设计的基础,合理的布局可以显著提升用户体验。Breakdance提供了多种布局选项,使您能够轻松地创建复杂的页面结构。
常见布局元素:
行和列(Rows & Columns):行是水平布局的基础单位,而列则是在行内实现垂直布局。您可以根据需要自由组合行和列,创建多样化的页面结构。
容器(Containers):容器是一种高级布局元素,它可以包含多个模块,并控制其整体样式和布局特性,如宽度、内边距、背景等。
间距(Spacing):通过调整边距和填充(Margin & Padding),您可以精确控制元素之间的距离,确保页面设计的一致性和美观性。
使用示例:创建三栏布局
假设您想在页面中创建一个三栏布局,用于展示三项服务。以下是步骤:
添加一个行模块:拖动一个“行”模块到工作区。
拆分为三列:在行模块设置中选择“三列”布局,系统会自动将行分为三部分。
添加模块到列中:在每个列中分别添加“图像”模块和“文本”模块,用于展示服务图片和描述文字。
调整间距:通过右侧面板调整各列之间的边距,确保布局整齐且具有一致性。
6. 添加和定制模块
Breakdance提供了丰富的模块库,涵盖了从基础文本到高级交互元素的各种设计需求。了解如何添加和定制这些模块,是构建专业网页的关键。
常用模块介绍:
文本模块:用于添加段落、标题、列表等文字内容。支持多种字体和排版样式。
按钮模块:可用于创建可点击的CTA按钮。您可以自定义按钮的文字、颜色、大小和链接。
图像模块:添加静态图片或动态图片轮播,支持多种格式和尺寸。
视频模块:嵌入来自YouTube、Vimeo等平台的视频,或上传本地视频文件。
表单模块:用于创建联系表单、注册表单等互动元素,支持自定义字段和验证规则。
轮播模块:用于展示多张图片或内容滑块,增强视觉效果。
定制模块示例:创建自定义按钮
添加按钮模块:从左侧面板拖动“按钮”模块到页面中,放置在需要的位置。
编辑按钮文本:点击按钮模块,在右侧面板中修改按钮上的文字(例如“立即购买”)。
设置按钮样式:在右侧面板中,您可以选择按钮的背景颜色、字体颜色、边框样式等。为了匹配品牌颜色,可以选择自定义配色。
添加链接:在按钮的“链接”选项中,输入目标页面的URL,确保点击按钮后能够正确跳转。
高级定制:使用动态内容
Breakdance还支持动态内容插入,例如根据用户角色显示不同的内容,或者自动拉取产品数据库中的信息并展示在页面上。这对于构建复杂的网站非常有用。
7. 使用全局样式和模板
全局样式和模板是提升网站设计一致性的重要工具。Breakdance允许您设置全局样式,这样在整个网站中使用的元素都可以保持统一的外观和感觉。
全局样式的使用:
设置全局颜色和字体:在Breakdance编辑器的设置选项中,您可以定义全局颜色和字体。所有模块将默认使用这些样式,从而保证整体设计风格的一致性。
创建全局组件:如果某些页面元素需要在多个页面上重复使用(如页眉、页脚、CTA按钮),您可以将它们保存为全局组件。这意味着当您在一个页面上更新这些元素时,其他页面上的相同元素也会自动更新。
示例:设置全局按钮样式
创建全局按钮样式:在Breakdance编辑器中,添加一个按钮模块,设置好样式后,将其保存为“全局样式”。
应用全局样式:在其他页面中使用按钮时,可以直接应用这个全局样式,确保所有按钮在风格上保持一致。
8. 响应式设计与Breakdance
随着移动设备的普及,响应式设计已经成为网站设计的必备元素。Breakdance提供了强大的响应式设计工具,帮助您确保网站在各种设备上的良好表现。
响应式设计步骤:
切换设备视图:在Breakdance编辑器的顶部工具栏中,您可以选择不同的设备视图(桌面、平板、手机)。这允许您分别查看和调整页面在不同屏幕上的布局和样式。
调整模块样式:针对不同设备,您可以为每个模块设置特定的样式。例如,您可以为手机设备设置较小的字体,或者隐藏某些不适合小屏幕显示的元素。
使用断点(Breakpoints):Breakdance支持自定义断点,这使得您可以更精确地控制在特定屏幕尺寸下页面的显示效果。
示例:优化手机端布局
切换到手机视图:在编辑器中切换到手机视图,查看页面在手机上的展示效果。
调整文本大小:选择文本模块,减小字体大小,以适应手机屏幕。
隐藏次要元素:如果某些模块在手机屏幕上影响了用户体验,可以选择隐藏这些模块,仅在桌面或平板设备上显示。
9. SEO优化:如何利用Breakdance提升页面排名
SEO(搜索引擎优化)对网站的成功至关重要。Breakdance不仅能帮助您创建美观的页面,还提供了多种工具和设置,帮助您提升页面在搜索引擎中的排名。
SEO优化要点:
Meta标签设置:在每个页面的设置中,您可以为页面添加Meta标题、描述和关键词。这些信息将被搜索引擎抓取,直接影响您的搜索排名。
优化图片和媒体文件:在添加图片模块时,确保为图片设置Alt标签,并选择合适的文件格式和压缩级别,以提升页面加载速度。
使用结构化数据:Breakdance支持结构化数据标记,帮助搜索引擎更好地理解您的页面内容。这对于电商网站和博客等内容密集型网站特别重要。
快速加载:页面的加载速度是SEO的一个重要因素。Breakdance的模块和布局经过优化,可以减少页面加载时间,这对提升SEO表现非常关键。
SEO优化示例:创建一个优化的产品页面
添加Meta标签:在编辑产品页面时,点击右上角的设置图标,进入SEO设置。添加适合的Meta标题(例如“优质皮革手袋 | XYZ品牌”)和描述(例如“探索XYZ品牌的优质皮革手袋,设计时尚,做工精良,适合各种场合。”)。
优化图片:为产品图片设置Alt标签(例如“优质皮革手袋”),并选择合适的尺寸和格式(如WebP格式),确保图片清晰且加载快速。
使用结构化数据:如果您使用的是电商网站,可以通过Breakdance的结构化数据功能,添加产品的价格、评分、库存状态等信息,帮助搜索引擎更好地展示这些产品。

10. Breakdance与其他页面编辑器的比较
市场上有许多页面编辑器可供选择,如Elementor、Divi、Beaver Builder等。Breakdance虽然是较新的选择,但它凭借独特的功能和用户体验在短时间内赢得了广泛的认可。
Breakdance的优势:
学习曲线较低:相较于一些高级的页面编辑器,Breakdance的用户界面更为直观,初学者也能快速上手。
模块丰富,适应性强:尽管Breakdance的模块库正在扩展中,它已经涵盖了大部分常见的设计需求。
轻量级和高效:Breakdance生成的代码更加简洁,页面加载速度更快,有助于SEO优化。
Breakdance的不足:
模块数量相对有限:与Elementor和Divi相比,Breakdance的模块数量目前还不算多,但已足够应对大多数网站的设计需求。
高级功能需要自定义:对于一些需要高度定制的项目,Breakdance依赖于用户添加自定义代码,这可能对非开发人员不太友好。
比较示例:Breakdance与Elementor
用户体验:Breakdance的用户界面更简洁,而Elementor提供了更多的高级设置和模块。
性能:Breakdance生成的代码更轻量化,有助于提升网站的加载速度;Elementor则可能在添加大量模块后影响性能。
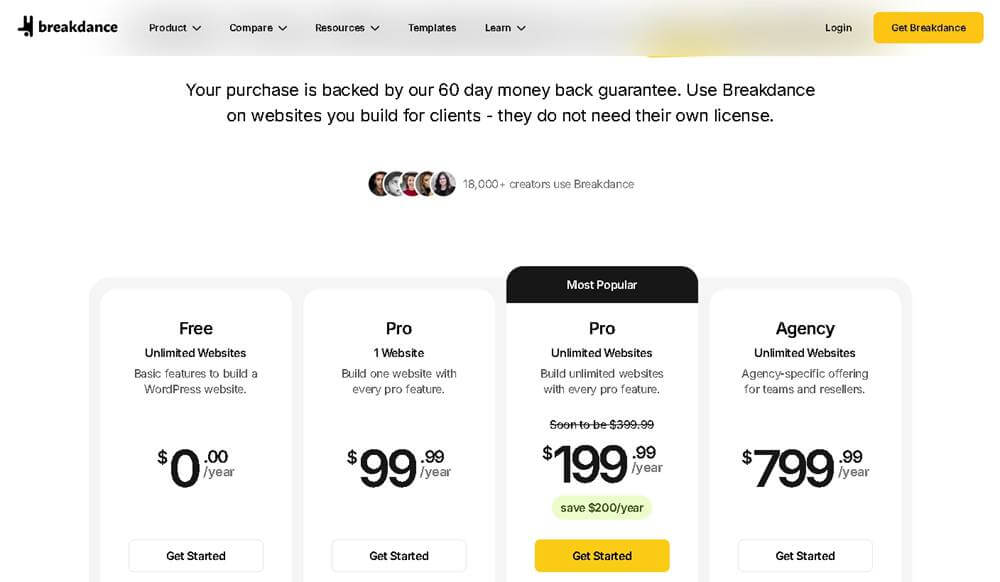
价格:目前Breakdance的定价较为亲民,但Elementor的免费版已经提供了很多实用功能。
11. 高级技巧:自定义CSS和JavaScript
虽然Breakdance提供了丰富的可视化设计工具,但对于有编程经验的用户来说,自定义CSS和JavaScript可以进一步提高页面的个性化和功能性。
自定义CSS:
应用场景:当您需要对某些模块进行特定的样式调整,而这些调整无法通过可视化界面实现时,自定义CSS是非常有用的工具。
添加CSS的方法:在每个模块的“高级”设置中,您可以直接输入自定义CSS代码。例如,如果您希望某个按钮在悬停时改变颜色,可以添加如下代码:
css
复制代码
.custom-button:hover {
background-color: #ff0000;
}
全局CSS:如果某些自定义样式需要应用到整个网站,您可以在Breakdance的全局样式设置中添加CSS代码,确保这些样式在所有页面中生效。
自定义JavaScript:
应用场景:当您需要实现一些高级交互功能(如动画效果、表单验证、动态内容加载等)时,可以通过添加JavaScript代码来实现。
添加JavaScript的方法:在模块的“高级”设置中,选择“自定义JS”选项,输入您的JavaScript代码。例如,您可以添加一个简单的滚动效果:
javascript
复制代码
document.querySelector(‘.scroll-button’).addEventListener(‘click’, function() {
window.scrollTo({ top: 1000, behavior: ‘smooth’ });
});
示例:创建一个动态显示模块
目标:当用户点击按钮时,动态显示一段文本。
步骤:
在页面中添加一个“文本”模块,并将其初始状态设置为“隐藏”。
添加一个“按钮”模块,并在按钮的自定义JS中添加如下代码:
javascript
复制代码
document.querySelector(‘.show-text-button’).addEventListener(‘click’, function() {
document.querySelector(‘.hidden-text’).style.display = ‘block’;
});
保存并预览页面,当用户点击按钮时,隐藏的文本将显示。
12. 案例分析:创建一个企业网站主页
为了更好地展示Breakdance的实际应用,下面将以创建一个企业网站主页为例,逐步演示如何使用Breakdance构建一个具有现代感的、功能齐全的主页。
案例背景:
假设我们要为一家科技公司创建一个简洁且信息丰富的主页,主要包含以下几个部分:公司简介、核心服务、客户评价、联系方式。
步骤一:创建头部区域
添加行模块:首先添加一个“行”模块,将其设置为两栏布局。左侧放置公司LOGO,右侧添加导航菜单。
设置背景:为行模块设置一个简洁的背景色(如深蓝色),并为LOGO添加适当的内边距,使其在页面上居中对齐。
步骤二:添加英雄区
添加英雄模块:在头部区域下方添加一个“英雄”模块,包含一个醒目的标题(如“创新驱动未来”)、子标题和一个CTA按钮(如“联系我们”)。
设置背景图像:为英雄模块选择一个与公司行业相关的高清背景图像,并设置为全宽显示。
调整布局:确保文字内容居中对齐,并调整文字大小和按钮颜色,使其在背景图像上清晰可见。
步骤三:展示核心服务
添加三列布局:在英雄区下方添加一个三列布局,每列用于展示一个核心服务。
添加服务模块:在每列中添加“图像”模块和“文本”模块,图像用于展示服务图标,文本用于简要描述服务内容(如“软件开发”、“IT咨询”、“技术支持”)。
添加链接:为每个服务模块添加一个链接,指向服务详情页面,便于用户深入了解。
步骤四:展示客户评价
添加轮播模块:在服务展示区下方,添加一个“轮播”模块,展示客户评价。每个滑块中包含客户头像、评价内容和评分。
设置轮播效果:在模块设置中,选择自动轮播和淡入淡出效果,确保用户在浏览时能够轻松阅读评价内容。
步骤五:创建页脚区域
添加行模块:在页面底部添加一个行模块,分为三列。第一列放置公司联系信息,第二列放置社交媒体链接,第三列放置一个简短的版权声明。
设置背景色:为页脚区域选择一个与整体设计风格一致的背景色(如深灰色),并调整文字颜色为白色,确保在视觉上具有良好的对比度。
添加图标:在社交媒体链接列中,添加Facebook、Twitter、LinkedIn等社交平台的图标,并为其设置适当的链接。
最终效果:
通过上述步骤,一个结构清晰、功能齐全的企业网站主页已经创建完成。页面布局合理,各部分内容通过模块和布局的灵活组合得以展示,用户在访问时能够直观地获取公司信息,提升用户体验。
13. 常见问题解答
Q1: Breakdance是否兼容所有主题?
A1: 是的,Breakdance可以与大多数WordPress主题兼容,但推荐使用轻量级主题以获得更好的性能和更快的加载速度。
Q2: 我可以在使用Breakdance时添加自定义代码吗?
A2: 当然可以。Breakdance允许用户在模块的“高级”设置中添加自定义CSS和JavaScript代码,满足更多样化的设计需求。
Q3: Breakdance是否支持多语言网站?
A3: 是的,Breakdance与多个多语言插件兼容(如WPML、Polylang),可以轻松创建和管理多语言网站。
Q4: 我能在移动设备上编辑页面吗?
A4: 虽然Breakdance的编辑界面主要为桌面设计,但创建的页面会自动适配移动设备。您可以通过切换不同设备视图来预览和调整移动设备的展示效果。
Q5: Breakdance有免费版本吗?
A5: 目前,Breakdance是一款付费插件,尽管如此,它提供了丰富的功能,特别适合需要高效设计和灵活布局的用户。
Q6: 如何将现有页面转换为Breakdance编辑?
A6: 可以直接在现有页面的编辑器中选择“使用Breakdance编辑”,之后便可以在Breakdance的可视化界面中继续设计和调整页面。
14. 总结与未来展望
在2024年,Breakdance凭借其直观的界面和强大的功能,已经成为WordPress用户打造专业网站的首选工具之一。通过本文的详细教程,相信您已经掌握了如何使用Breakdance从零开始构建一个完整的网页。无论是简单的博客,还是复杂的企业网站,Breakdance都能帮助您实现设计目标,并在未来的Web设计领域中持续发挥重要作用。
随着技术的不断进步,Breakdance也在持续更新和优化,未来我们可以期待更多新功能的加入,进一步提升其用户体验和设计效率。